Custom data
Naast de standaardgegevens die ingevoerd kunnen worden voor evenementen, resources en contacten is het mogelijk om zelf bijkomende velden te definiëren in Yesplan. Dit noemen wij custom data. Op die manier kan je Yesplan vrij instellen. Je kan immers zelf extra velden toevoegen die specifiek zijn voor een bepaalde workflow of een bepaalde organisatie.
Je kan customdatavelden toevoegen aan:
- evenementen
- resources
- boekingen van resources
- contacten
- boekingen van contacten
Ze verschijnen op hun respectievelijke infovensters, op een tabblad naar keuze. Je kan zelf extra tabbladen aanmaken hiervoor.
Opmerking
Voor elk element waaraan custom data kan toegevoegd worden is er een apart scherm om die custom data te beheren. Deze schermen vind je in de systeeminstellingen, onder het tabblad “Evenementen”, “Resources” en “Contacten”, bij het onderdeel “Custom data” of “Custom data voor boekingen”.
Vermits de configuratie van de customdatavelden voor de verschillende elementen vrij gelijkaardig verloopt, bespreken we niet alle afzonderlijke schermen in detail, maar lichten we de algemene werking toe van het configuratiescherm voor custom data.
Structuur van custom data§
Voor een bepaald soort element (zoals evenementen, resources en contacten) kan je meerdere customdatavelden definiëren. In plaats van deze velden voor te stellen als één enkele lange lijst, biedt Yesplan twee mogelijkheden aan om customdatavelden onder te verdelen. Bij het tonen van de waardes van de customdatavelden op de infovensters zal deze onderverdeling ook aangehouden worden.

-
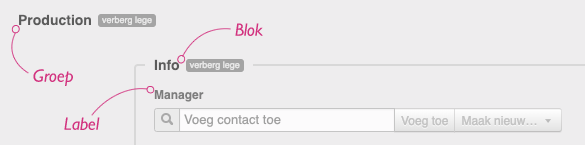
Groepen: Groepen zijn het hoogste niveau van onderverdelen van customdatavelden in Yesplan:
- Een groep heeft een naam en staat in het configuratiescherm boven de tabel.
- Het configuratiescherm laat enkel de details van één enkele groep tegelijk zien. Om de details van een andere groep te zien, klik je op de knop “Open” naast de groepsnaam.
- Je kan de volgorde van de groepen aanpassen (om zo de volgorde te bepalen waarin ze verschijnen in de infovensters). Hiervoor maak je gebruik van de pijltjes naar boven en naar beneden naast de groepsnaam.
- Om de naam van een groep te wijzigen dubbelklik je erop.
- Om een groep in zijn geheel te verwijderen klik je op “Verwijder deze groep”, helemaal rechts in het venster.
-
Blokken: Binnen een groep kunnen de customdatavelden verder onderverdeeld worden in blokken:
- Zo zien we bijvoorbeeld in de afbeelding hierboven dat er binnen de groep ‘Production’ één blok is, ‘Info’.
- Net zoals groepen kan je blokken verplaaten door op “Omhoog” of “Omlaag” te klikken (in de rechterkolom).
- Om de naam van een blok te wijzigen dubbelklik je erop.
- Om een blok in zijn geheel te verwijderen klik je op “Verwijder” in de rechterkolom.
Om een customdataveld toe te voegen aan een blok schuif je het veld als het ware in het blok door gebruik te maken van “Omhoog” en “Omlaag”.
Tip
Je kan een customdataveld of een blok naar een andere groep verplaatsen door het helemaal naar boven of beneden te verplaatsen binnen de groep, en vervolgens nog één keer respectievelijk “Omhoog” of “Omlaag” te klikken.
Label, keyword en beschrijving§
Als je customdatavelden aanpast, kan je het label, het keyword en de beschrijving aanpassen.
Tip
- Als je in een infovenster het keyword van customdatavelden makkelijk wilt achterhalen, druk dan de toetsen Ctrl+Alt (Windows) of Ctrl+Option (macOS) in. Het label van het veld verandert dan in het keyword.
- Als je het keyword wilt kopiëren, klik het label dan aan terwijl je diezelfde toetsen ingedrukt houdt.
Label§
Het label van een customdataveld geeft een (korte) naam aan het veld. Dit label verschijnt op het infovenster, links van of vlak boven de invulvelden. Om het label te wijzigen dubbelklik je erop.
Keyword§
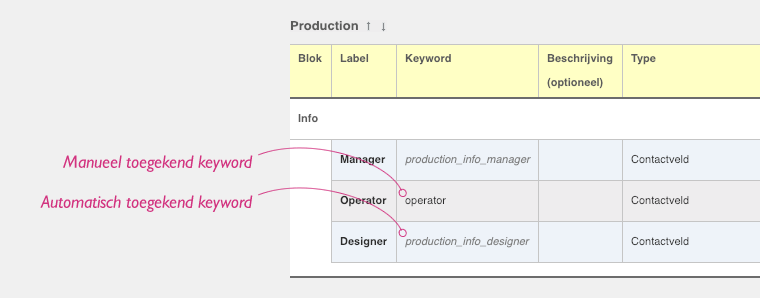
Het keyword is de interne technische naam voor het customdataveld en zal gebruikt worden om te verwijzen naar dit veld, bijvoorbeeld in de zoektaal, in rapporten en bij integraties die gebruik maken van de API. Het keyword wordt automatisch gegenereerd of je kan het zelf instellen.
Het customdataveld met het label ‘Designer’ in onderstaande afbeelding krijgt automatisch het keyword ‘production_info_designer’ terwijl aan het customdataveld met het label ‘Operator’ manueel het keyword ‘operator’ is toegekend. Een zelfgekozen keyword verschijnt dus als zwarte tekst, terwijl een automatisch gegenereerd keyword verschijnt als grijze cursieve tekst.

Automatisch toegekende keywords hebben telkens dezelfde structuur:
- Het is een samenstelling van de groep, het blok en het label van het customdataveld, telkens gescheiden door een
_(underscore). Alle spaties en speciale karakters (zoals! ? ;enz.) worden verwijderd en hoofdletters worden omgezet naar kleine letters. - Als je een customdataveld verplaatst (bijvoorbeeld naar een andere groep), dan zal het automatisch toegekende keyword niet automatisch mee veranderen.
Het is vaak duidelijker als je de keywords voor de customdatavelden zelf instelt. Om het keyword te wijzigen dubbelklik je erop:
- Het keyword moet uniek zijn in Yesplan, vermits het dient om het veld te identificeren. Indien je een keyword invult dat reeds bestaat zal Yesplan hiervoor een waarschuwing geven én het veld automatisch een andere naam geven die wel uniek is.
- Als je een zelfgekozen keyword wilt verwijderen en vervangen door een automatisch toegekend keyword, dan kan je dubbelklikken op het keyword, de zelfgekozen waarde verwijderen en op “OK” klikken. Dan wordt een nieuw keyword aangemaakt op basis van de huidige positie van het customdataveld in de hiërarchie.
- Als je zelf een keyword kiest, zal het automatisch toegekende keyword niet meer werken in de zoektaal, integraties en rapporten.
Let op
Als je het keyword aanpast van customdatavelden die gebruikt worden in rapporten of bij een integratie, dan zullen deze velden daar niet langer werken. Rapporten en integraties gebruiken immers keywords om de waardes van customdatavelden op te vragen.
Spring dus steeds zeer voorzichtig om met het aanpassen van keywords, en bedenk op voorhand een systeem om je keywords vorm te geven.
Beschrijving§
De beschrijving is een optioneel veld waarin je het gebruik of het doel van het customdataveld kunt meedelen. Deze beschrijving vind je vervolgens in de infovensters onder het customdataveld.
Types van customdatavelden§
Yesplan ondersteunt verschillende types van custom data. Het type van de custom data bepaalt welke waardes je kan invoeren. Je kan bepaalde types slechts onder bepaalde voorwaarden gebruiken. Onderstaande lijst geeft een overzicht van de verschillende types, wanneer ze gebruikt kunnen worden en wat hun doel is.
Invulveld§
Een invulveld is een kort stukje tekst voor vrije invoer.
Tekstveld§
Een tekstveld is een langer stuk tekst voor vrije invoer.
Numeriek invulveld§
Een numeriek invulveld is een invulveld voor een numerieke waarde. Eens aangemaakt, kan je in de kolom “Waarden” aangeven of het veld getoond moet worden als een percentage of niet.
Bijlageveld§
Een bijlageveld kan je gebruiken voor het toevoegen van een bestand als bijlage, of van een link naar een bestand. De maximum bestandsgrootte voor uploads in Yesplan is 15MB.
Gewijzigde functionaliteit
In de API verschijnt de URL van een link in een bijlageveld nu zoals hij ingevoerd is, zonder extra encodering. Zie URL’s in de links van bijlagevelden voor meer informatie.
Ja/Nee-veld§
Een ja/nee-veld is een veld met drie opties: “Ja”, “Nee” of niet ingevuld.
Keuzelijst§
Een keuzelijst is een lijst met een aantal voorgedefinieerde keuzes, waarvan de gebruiker er één kan selecteren in een menu.
Checkboxen§
Dit customdataveld wordt weegeven als een lijst van één of meerdere checkboxen met elk hun label, waarvan de gebruiker er één of meerdere kan selecteren.
Datumveld§
Het datumveld laat de gebruiker toe om een datum te selecteren of in te vullen.
Tijdveld§
Het tijdveld laat de gebruiker toe om een tijdstip (uren en minuten) in te vullen. Lees meer over hoe je tijden snel en eenvoudig kan invoeren.
Datum-tijdveld§
Het datum-tijdveld laat de gebruiker toe om een combinatie van datum en tijdstip te selecteren of in te vullen. Lees meer over hoe je tijden snel en eenvoudig kan invoeren.
Commentaarveld§
Het commentaarveld laat geen invoer toe maar maakt het mogelijk om een stuk tekst als commentaar te tonen tussen andere velden, bijv. een richtlijn met betrekking tot het invullen van een bepaald veld. Deze commentaarvelden verschijnen op de infovensters als groene tekst tussen de customdatavelden.
Resourceveld§
Een resourceveld laat je toe om een resource te boeken:
- Je kan bestaande resources boeken.
- Je kan nieuwe resources aanmaken en boeken.
Opmerking
Dit veld is enkel beschikbaar voor evenementen. Als een resource via dit customdataveld geboekt wordt, verschijnt die ook in de lijst met geboekte resources voor dat evenement.
Contactveld§
Een contactveld is een veld waarmee je een contact kan boeken:
- Je kan bestaande contacten boeken.
- Je kan nieuwe contacten aanmaken en boeken.
Uniekereeksveld§
Een uniekereeksveld genereert een unieke waarde en kan toegevoegd worden aan een evenement, resource(boeking) en contact(boeking). Laten we even aannemen dat een uniekereeksveld toegevoegd is aan een evenement:
- Het veld is standaard leeg en zal een unieke waarde krijgen op het moment dat een gebruiker op de knop naast het veld klikt.
- Bij het klikken genereert Yesplan de waarde van het uniekereeksveld voor dat evenement: bijv. de waarde ‘1’.
- Het volgende evenement waarbij er op de knop van dit customdataveld geklikt wordt, krijgt de volgende waarde die op dat moment van toepassing is: de waarde ‘2’.
- Het volgnummer binnen de unieke reeks verhoogt telkens met 1. Het verlaagt nooit, omdat de waarde dan mogelijk niet meer uniek is.
- Je kan een uniekereeksveld ook opnieuw leegmaken. Het hiermee verwijderde volgnummer wordt echter niet meer opnieuw gebruikt. Een volgnummer binnen een reeks is dus steeds uniek, maar de reeks is daarom niet per se aaneensluitend.
Tip
- Je kan zoveel uniekereeksvelden aanmaken als je wenst. Er kunnen dus meerdere reeksen naast elkaar bestaan. De waarde van een veld is steeds uniek binnen zijn eigen reeks in een specifiek veld.
- Je kan in de Systeeminstellingen zien wat de actuele waarde is van het volgnummer en dit – indien gewenst – verhogen.
Bij het aanmaken van het customdataveld kan je instellen wat de beginwaarde is van het volgnummer, maar je kan ook een patroon samenstellen met de volgende bouwstenen:
- het volgnummer
- stukken vaste tekst
- de Yesplan ID van het element waarop het veld verschijnt
- (delen van) de datum en/of de tijd waarop de knop ingedrukt wordt
Met deze bouwstenen kan je een patroon samenstellen. Het volgnummer wordt in dit patroon voorgesteld door {sequence} en de Yesplan ID door {id}:
- Als je een uniekereeksveld wil laten bestaan uit de tekst ‘evenement’ gevolgd door een spatie en een volgnummer, dan geef je het patroon op als:
evenement {sequence}. - Als je een uniekereeksveld wil van boeking nr. 123 met Yesplan ID 12438-028283 in het formaat ‘boeking-123/12438-028283’, dan geef je het patroon op als:
boeking-{sequence}/{id}.
Om de schrijfwijze van datum en/of tijd uit te drukken maak je gebruik van {datetime:…} en een vaste datum en tijd, namelijk zaterdag 3 februari 2001 om 16:05:06. Het is belangrijk dat je steeds deze exacte datum en tijd gebruikt om het formaat van de datum en/of tijd uit te drukken:
- Als de datum waarop er op de knop gedrukt werd 21 februari 2014 is, en je wilt dit in het uniekereeksveld zien als ‘2014-02-21’, dan geef je het patroon op als:
{datetime:2001-02-03}. - Als de datum waarop er op de knop gedrukt werd 23 januari 2014 is, en je wilt dit in het uniekereeksveld zien als ‘don 23 jan 2014 om 20:22’, dan geef je het patroon op als:
{datetime:sat 3 feb 2001 om 16:05}.
Opmerking
- Je moet datum- en tijdelementen steeds in het Engels opschrijven bij het definiëren van het uniekereeksveld. Het resultaat verschijnt echter in de systeemtaal van de Yesplan installatie.
- Je kan ook vrije tekst gebruiken in de
{datetime:…}parameter (bijv. ‘om’ in het voorbeeld hierboven), maar deze wordt letterlijk overgenomen en niet vertaald naar de taal van de installatie.
Je kan al deze elementen uiteraard ook combineren: als je een uniekereeksveld wenst zoals ‘event-123-jan-2014’ dan geef je het patroon op als: event-{sequence}-{datetime:feb-2001}.
Hieronder vind je het volledige overzicht van de mogelijkheden van {datetime:…}. De referentiedatum is ‘Saturday February 3 2001 16:05:06’ (zaterdag 3 februari 2001 om 16:05:06):
| Beschrijving | Gebruik in het patroon |
|---|---|
| Jaar | 2001 |
| Jaar met voorloopnullen | 01 |
| Maand | 2 |
| Maand met voorloopnullen | 02 |
| Maandnaam | february |
| Maandnaam met hoofdletter | February |
| Maandnaam in hoofdletters | FEBRUARY |
| Maandnaam afgekort | feb |
| Maandnaam afgekort met hoofdletter | Feb |
| Maandnaam afgekort en in hoofdletters | FEB |
| Dag | 3 |
| Dag met spatie | _3 |
| Dag met voorloopnullen | 03 |
| Weekdag | saturday |
| Weekdag met hoofdletter | Saturday |
| Weekdag in hoofdletters | SATURDAY |
| Weekdag afgekort | sat |
| Weekdag afgekort met hoofdletter | Sat |
| Weekdag afgekort en in hoofdletters | SAT |
| Uur in 12u formaat | 4 |
| Uur in 12u formaat met voorloopnullen | 04 |
| Uur in 24u formaat met voorloopnullen | 16 |
| Dagdeel | pm |
| Dagdeel in hoofdletters | PM |
| Minuut | 5 |
| Minuut met voorloopnullen | 05 |
| Seconde | 6 |
| Seconde met voorloopnullen | 06 |
| Tijdzone Z | Z |
| Tijdzone | +00:00 |
| Tijdzone afgekort | UTC |
Evenementlabels§
Dit veld toont de labels van het evenement. Via dit veld kan je labels toevoegen aan een evenement (of evenementgroep) of ze ervan verwijderen.
Dit veld is enkel van toepassing op evenementen. Op het niveau van een evenementgroep toont dit veld alle labels die voorkomen op de onderliggende evenementen.
Let op
- Er is slechts één set van labels voor een evenement. Indien je dit customdataveld meerdere keren definieert om het bijvoorbeeld in verschillende groepen of op verschillende tabbladen te laten zien, dan zijn dit steeds exact dezelfde labels.
- Met andere woorden, een label toevoegen of verwijderen op één plaats zal dit label ook toevoegen of verwijderen op alle andere plaatsen waar de labels van het evenement verschijnen.
- Labels worden overal weergegeven in alfabetische volgorde.
Publicatieknop§
Gebruik een publicatieknop om gegevens van Yesplan door te sturen naar een extern systeem:
- Je kan bijvoorbeeld een publicatieknop toevoegen aan evenementen indien er een ticketingsysteem gekoppeld is met Yesplan. Op die manier kan je op de knop klikken om een evenement door te sturen naar het ticketingsysteem.
- Je kan een publicatieknop toevoegen voor een webhook, die na het klikken op de knop informatie ophaalt in een ander systeem of er een proces start. Je kan deze knop toevoegen aan evenementen, contacten, resources en hun boekingen.
Opmerking
Als je het infovenster opent voor meerdere elementen (bijv. meerdere contacten), dan zal de publicatieknop een samenvatting geven van de status van de knop op elk van die elementen. Als je bijv. drie contacten tegelijk inspecteert en de knop is op slechts één ervan geactiveerd, dan zal “OFF (2x), ACTIVE (1x)” verschijnen als tekst op de knop.
Externe gegevens§
Dit veld wordt gebruikt om gegevens in Yesplan te tonen die afkomstig zijn van een gekoppeld ticketingsysteem waar je een evenement naar doorgestuurd hebt. Je kan een veld “Externe gegevens” bijvoorbeeld gebruiken om voor een doorgestuurd evenement het aantal verkochte tickets uit je ticketingsysteem weer te geven in Yesplan. Deze velden bevatten ook een knop “Vernieuwen” om actuele gegevens op te halen uit je ticketingsysteem.
Bij het aanmaken van een veld voor externe gegevens kan je het gegevenstype kiezen:
- Tekst (één regel): Een kort stukje tekst. Vrije invoer van één regel.
- Tekst (meerdere regels): Een langer stuk tekst. Vrije invoer waarbij meerdere regels toegelaten zijn.
- Getal: Een numerieke waarde.
- Datum: Een datum.
- Tijd: Een tijdstip.
- Datum-tijd: Een combinatie van datum en tijdstip.
- Één optie: Één enkele waarde, die het resultaat is van een selectie uit bijvoorbeeld een keuzelijst.
- Meerdere opties: Een lijst met één of meerdere waarden, die het resultaat is van een selectie uit bijvoorbeeld een reeks checkboxes.
Integratiegegevens§
Customdatavelden voor integratiegegevens kunnen gebruikt worden door webhooks. Dit veld kan enkel een waarde krijgen via een webhook en kan niet ingevuld worden door gebruikers in Yesplan zelf.
Bij het aanmaken van een veld voor integratiegegevens kan je het gegevenstype kiezen:
- Tekst (één regel): Een kort stukje tekst. Vrije invoer van één regel.
- Tekst (meerdere regels): Een langer stuk tekst. Vrije invoer waarbij meerdere regels toegelaten zijn.
- Getal: Een numerieke waarde.
- Datum: Een datum.
- Tijd: Een tijdstip.
- Datum-tijd: Een combinatie van datum en tijdstip.
- Één optie: Één enkele waarde, die het resultaat is van een selectie uit bijvoorbeeld een keuzelijst.
- Meerdere opties: Een lijst met één of meerdere waarden, die het resultaat is van een selectie uit bijvoorbeeld een reeks checkboxes.
Opmerking
- Voor het gebruik van webhooks heb je een API-sleutel nodig.
- Wil je met een webhook bovendien informatie terugschrijven naar een veld voor integratiegegevens? Dan moet je eerst expliciet een API-sleutel koppelen aan de webhook in kwestie.
Zie Beheren van API-sleutels en de Webhooks API voor meer informatie.
Zichtbaarheid van custom data§
Het is vaak niet gewenst om een customdataveld overal en altijd te tonen. Soms wil je het customdataveld slechts op bepaalde tabbladen van het infovenster tonen, of je wil het slechts onder bepaalde voorwaarden laten zien. Bijvoorbeeld, de ticketstanden van een evenement zijn pas van belang indien het evenement de status ‘Gepland’ heeft, of een veld dat de afmetingen van een resource bijhoudt, is enkel nuttig voor resources van het type “Materiaal”.
Je kan de zichtbaarheid van een customdataveld instellen door in de kolom “Wanneer of waar tonen” op “Voeg toe” te klikken. Je krijgt vervolgens een keuzelijst te zien van alle mogelijke voorwaarden. Als je een voorwaarde kiest dan wordt deze getoond in een van de bijhorende kolommen links ervan. Zo zien we in bovenstaande afbeelding (voor evenementen) bijvoorbeeld de kolommen “Tabbladen”, “Profiel”, “Status” en “Locatie”. Als je uit de lijst met voorwaarden kiest voor het tabblad “Info”, dan zal “Info” verschijnen in de kolom “Tabbladen”: deze voorwaarde is nu actief. Je kan de actieve voorwaarde terug verwijderen door op het verwijderknopje te klikken ernaast.
Onderstaande tabellen geven, per type element, een overzicht van de voorwaarden die je kan gebruiken om de zichtbaarheid van een customdataveld te bepalen, en de bijhorende regels.
Evenementen§
| Voorwaarde | Beschrijving |
|---|---|
| Tabblad | Het customdataveld is enkel zichtbaar op de opgegeven tabbladen. Indien je voor dit veld géén tabbladen selecteert is het nergens zichtbaar. |
| Locatie | Het customdataveld is enkel zichtbaar indien het evenement plaatsvindt in de gekozen locaties. Indien je géén locaties selecteert voor dit veld, dan is het customdataveld zichtbaar ongeacht de locatie waar het evenement plaatsvindt. |
| Profiel | Het customdataveld is enkel zichtbaar indien het evenement een bepaald profiel heeft. Indien je géén profielen selecteert voor dit veld, dan is het customdataveld zichtbaar ongeacht het profiel van het evenement. |
| Status | Het customdataveld is enkel zichtbaar indien het evenement een bepaalde status heeft. Indien je geen statussen selecteert voor dit veld, dan is het customdataveld zichtbaar ongeacht de status van het evenement. |
Resources en boekingen van resources§
| Voorwaarde | Beschrijving |
|---|---|
| Tabblad | Het customdataveld is enkel zichtbaar op de opgegeven tabbladen. Indien je voor dit veld géén tabbladen selecteert, dan is het customdataveld nergens zichtbaar. |
| Rol | Het customdataveld is enkel zichtbaar voor resources met een bepaalde rol. Indien je géén rollen selecteert voor dit veld, dan is het customdataveld zichtbaar ongeacht de rol van de resource. |
| Type Resource | Het customdataveld is enkel zichtbaar voor resources van een bepaald type. Indien je géén types selecteert voor dit veld, dan is het customdataveld zichtbaar ongeacht het type van de resource. |
Contacten en boekingen van contacten§
| Voorwaarde | Beschrijving |
|---|---|
| Tabblad | Het customdataveld is enkel zichtbaar op de opgegeven tabbladen. Indien je voor dit veld géén tabbladen selecteert, dan is het customdataveld nergens zichtbaar. |
| Label | Het customdataveld is enkel zichtbaar voor contacten die een bepaald label hebben. Indien je géén labels selecteert voor dit veld, dan is het customdataveld zichtbaar ongeacht welke labels het contact heeft. |
Beheer§
Hieronder vind je enkele tips voor het beheren van custom data.
Custom data aanmaken§
Je kan een groep toevoegen door onderaan het scherm op “Voeg een groep toe” te klikken. Om een blok of een customdataveld toe te voegen, open je eerst de groep waaraan je ze wilt toevoegen. Klik dan op “Voeg een veld toe”. Kies vervolgens uit de keuzelijst het juiste type (of de optie “Blok”), vul het label in, en indien vereist, ook de opties gescheiden door een komma. Afronden doe je met de knop “Voeg toe”.
Het configuratiescherm voor custom data laat voor elk veld het type zien. Indien het type bijkomstige parameters vereist, dan vind je die in de kolom “Waarden”. Je kan deze parameters wijzigen door erop te dubbelklikken. Voor customdatavelden die een lijst van opties verwachten (zoals een keuzelijst of een checkbox), moet je de waardes ervan invoeren gescheiden door komma’s.
Let op
Het is niet mogelijk om het type van een customdataveld te veranderen eenmaal je het ingesteld hebt.
Checkboxen en keuzelijsten aanpassen§
Eens customdatavelden van het type “Checkboxen” of “Keuzelijst” aangemaakt zijn, kan je de lijst van voorgedefinieerde waardes wijzigen door te dubbelklikken. Het is echter mogelijk dat deze waardes op dat moment al geselecteerd zijn, bijvoorbeeld op een evenement. Als dat het geval is, doet Yesplan het volgende:
- Na het wijzigen van de waarde in de systeeminstellingen zal de oude waarde een rood verbodsteken achter zich krijgen. Dit geeft aan dat deze waarde weliswaar geselecteerd is, maar niet meer bestaat in de systeeminstellingen.
- Als een gebruiker een andere waarde selecteert dan de gewijzigde waarde met het verbodsteken, verdwijnt deze laatste automatisch uit de lijst met checkboxen of keuzes.
Bijvoorbeeld:
- Je maakt een keuzelijst met de waardes ‘menu 1’, ‘menu 2’ en ‘menu 3’.
- Een gebruiker selecteert op het evenement ‘Hamlet’ de waarde ‘menu 2’ voor die keuzelijst.
- Je verwijdert ‘menu 2’ uit de keuzelijst:
- In ‘Hamlet’ zal voor die keuzelijst ‘menu 2’ een rood verbodsteken achter zich krijgen.
- Bij het selecteren van een andere waarde (bijvoorbeeld ‘menu 1’) verdwijnt ‘menu 2’ als keuzemogelijkheid.
Verwijderde customdatavelden terugzetten§
Als je groepen, blokken en customdatavelden verwijdert, dan verdwijnen ze niet onmiddellijk volledig uit het systeem maar kan je ze terugzetten. Indien er verwijderde customdatavelden zijn, zal de optie “Toon verwijderde velden” verschijnen (helemaal onderaan, onder de lijst met custom data). Klik hierop om de lijst met de verwijderde velden te zien.
Naast de details van de velden, zie je in de kolom “Wijzigen” de mogelijkheid om velden te herstellen. Indien het blok of de groep waartoe het customdataveld behoorde nog steeds aanwezig is, dan zal het veld teruggezet worden binnen dit blok of groep. Indien dit niet meer het geval is, verschijnt een keuzelijst met alle bestaande blokken en groepen zodat je kan aangeven waar de velden aan toegevoegd moeten worden. Door op “Definitief verwijderen” te klikken wordt het veld voor eeuwig en altijd verwijderd uit Yesplan. Let hier dus mee op.