Données personnalisées
En plus des données par défaut que vous pouvez introduire pour les événements, les ressources et les contacts, Yesplan vous permet de définir vos propres champs supplémentaires. C’est ce que nous appelons les « données personnalisées ». Elles vous permettent de configurer Yesplan librement. En effet, vous pouvez ajouter vous-même à Yesplan des champs supplémentaires spécifiques à un flux de travail ou une organisation.
Vous pouvez ajouter des champs de données personnalisées :
- aux événements ;
- aux ressources ;
- aux réservations de ressources ;
- aux contacts ;
- aux réservations des contacts.
Ils figureront dans leurs fenêtres d’information respectives, dans l’onglet de votre choix. Vous pouvez créer vos propres onglets supplémentaires à cet effet.
Remarque
Pour chaque élément auquel des données personnalisées peuvent être ajoutées, il existe un écran spécifique permettant de gérer ces données personnalisées. Vous trouverez ces écrans dans les paramètres du système, dans les volets « Données personnalisées » ou « Données personnalisées des réservations » des onglets « Événements », « Ressources » et « Contacts ».
La configuration des champs de données personnalisées étant relativement similaire pour les différents éléments, nous ne détaillerons pas chaque écran spécifique, mais nous expliquerons le fonctionnement général de l’écran de configuration des données personnalisées.
Structure des données personnalisées§
Vous pouvez définir plusieurs champs de données personnalisées pour un type d’éléments donné (par exemple : événements, ressources et contacts). Plutôt que de présenter ces champs dans une seule longue liste, Yesplan offre deux possibilités de répartition des champs de données personnalisées. Cette répartition sera également respectée lors de l’affichage des valeurs des champs de données personnalisées dans les fenêtres d’information.

-
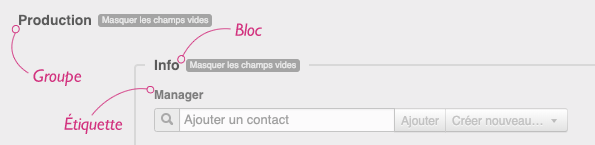
Groupes : Les groupes constituent le niveau de répartition le plus élevé des champs de données personnalisées dans Yesplan :
- Les groupes ont un nom et figurent au-dessus du tableau dans l’écran de configuration.
- L’écran de configuration n’affichera que les détails d’un seul groupe à la fois. Pour afficher les détails d’un autre groupe, cliquez sur le bouton « Ouvrir » à côté du nom de ce groupe.
- Vous pouvez modifier l’ordre des groupes (afin de définir leur ordre d’affichage dans les fenêtres d’information). À cet effet, utilisez les flèches vers le haut et vers le bas à côté du nom du groupe.
- Double-cliquez sur le nom d’un groupe pour le modifier.
- Pour supprimer un groupe dans son ensemble, cliquez sur « Supprimer ce groupe », à l’extrême droite de la fenêtre.
-
Blocs : Au sein d’un groupe, les champs de données personnalisées peuvent à leur tour être répartis en blocs :
- Dans l’image ci-dessus, par exemple, nous voyons qu’il existe un bloc au sein du groupe « Production » : le bloc « Info ».
- Vous pouvez déplacer les blocs de la même manière que les groupes, en cliquant sur « Vers le haut » ou « Vers le bas » (dans la colonne de droite).
- Double-cliquez sur le nom d’un bloc pour le modifier.
- Pour supprimer un bloc dans son ensemble, cliquez sur « Supprimer » dans la colonne de droite.
Pour ajouter un champ de données personnalisées à un bloc, faites glisser le champ pour ainsi dire à l’intérieur du bloc en utilisant « Vers le haut » et « Vers le bas ».
Astuce
Pour déplacer un champ de données personnalisées ou un bloc vers un autre groupe, déplacez-le jusqu’à la dernière ou la première ligne du groupe, puis cliquez une nouvelle fois respectivement sur « Vers le haut » ou « Vers le bas ».
Étiquette, keyword et description§
Lors de la modification d’un champ de données personnalisées, vous pouvez modifier son étiquette, son keyword et sa description.
Astuce
- Vous pouvez retrouver facilement le keyword des champs de données personnalisées dans une fenêtre d’information en appuyant simultanément sur les touches Ctrl+Alt (Windows) ou Ctrl+Option (macOS). L’étiquette du champ sera remplacée par le keyword.
- Si vous souhaitez copier le keyword, cliquez sur l’étiquette tout en maintenant enfoncées les mêmes touches.
Étiquette§
L’étiquette d’un champ de données personnalisées assigne un nom (court) au champ. Cette étiquette s’affiche dans la fenêtre d’information, à gauche ou juste au-dessus des champs de saisie. Double-cliquez sur l’étiquette pour la modifier.
Keyword§
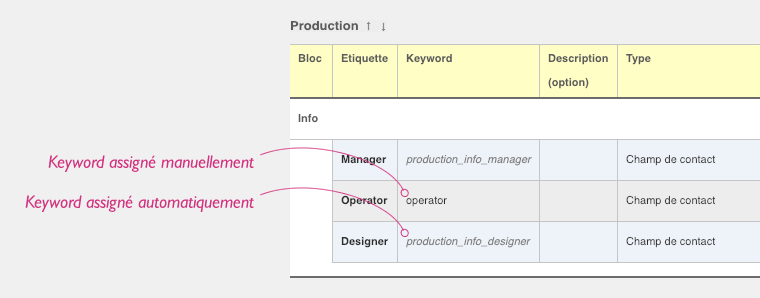
Le keyword est le nom technique interne du champ de données personnalisées et sera utilisé pour renvoyer à ce champ, par exemple dans le langage de requête, dans les rapports et dans les intégrations qui utilisent l’API. Vous pouvez utiliser le keyword généré automatiquement ou configurer votre propre keyword manuellement.
Le champ de données personnalisées portant l’étiquette « Designer » dans l’image ci-dessous reçoit automatiquement le keyword « production_info_designer », tandis que le keyword « operator » a été assigné manuellement au champ de données personnalisées portant l’étiquette « Operator ». Un keyword choisi manuellement est donc affiché en texte noir, alors qu’un keyword généré automatiquement est affiché en texte gris et italique.

Les keywords assignés automatiquement sont toujours construits de la même manière :
- Ils sont composés du groupe, du bloc et de l’étiquette du champ de données personnalisées, séparés chaque fois par le signe
_(tiret de soulignement). Tous les espaces et les caractères spéciaux (tels que! ? ;, etc.) sont supprimés et les majuscules sont remplacées par des minuscules. - Lorsque vous déplacez un champ de données personnalisées (par exemple vers un autre groupe), le keyword assigné automatiquement ne s’adaptera pas automatiquement à cette modification.
Par souci de clarté, il est donc souvent préférable de configurer vos propres keywords pour les champs de données personnalisées. Double-cliquez sur le keyword pour le modifier :
- Le keyword doit être unique dans Yesplan, puisqu’il est utilisé pour identifier le champ. Si vous introduisez un keyword qui existe déjà, Yesplan vous en avertira et assignera automatiquement au champ concerné un autre nom, qui sera unique.
- Si vous souhaitez supprimer un keyword choisi par l’utilisateur pour le remplacer par un keyword assigné automatiquement, vous pouvez double-cliquer sur le keyword, supprimer la valeur choisie manuellement, puis cliquer sur « OK ». Un nouveau keyword sera ensuite créé sur base de la position actuelle du champ de données personnalisées dans la hiérarchie.
- Si vous choisissez votre propre keyword, le keyword assigné automatiquement ne fonctionnera plus dans le langage de requête, les intégrations et les rapports.
Attention
Si vous modifiez le keyword d’un champ de données personnalisées utilisé dans des rapports ou dans une intégration, ce champ n’y fonctionnera plus. En effet, les rapports et les intégrations font appel aux keywords pour récupérer les valeurs des champs de données personnalisées.
Modifiez donc toujours les mots clés avec la plus grande précaution et imaginez à l’avance un système de conception des mots clés.
Description§
La description est un champ facultatif permettant de renseigner l’utilisation ou le but du champ de données personnalisées. Vous retrouverez ensuite cette description sous le champ de données personnalisées dans les fenêtres d’information.
Types de champs de données personnalisées§
Yesplan prend en charge différents types de données personnalisées. Le type des données personnalisées détermine le type de valeurs que vous pouvez introduire. Certains types ne peuvent être utilisés qu’à certaines conditions. La liste ci-dessous présente un aperçu des différents types, de leur moment d’utilisation possible et de leur but.
Champ de saisie§
Un champ de saisie est un morceau de texte court à saisie libre.
Champ de texte§
Un champ de texte est un morceau de texte plus long à saisie libre.
Champ numérique§
Un champ numérique est un champ de saisie destiné à une valeur numérique. Après sa création, vous pouvez indiquer dans la colonne « Valeurs » si le champ doit être affiché en pourcentage ou non.
Champ de pièce jointe§
Vous pouvez utiliser un champ de pièce jointe pour ajouter un fichier en pièce jointe ou un lien vers un fichier. La taille maximale des fichiers téléchargeables dans Yesplan est de 15 Mo.
Fonction modifiée
Dans l’API, l’URL d’un lien dans un champ de pièce jointe s’affiche désormais tel qu’il a été saisi, sans encodage supplémentaire. Consultez Les URL dans les liens des champs de pièce jointe pour en savoir plus.
Champ oui/non§
Un champ oui/non est un champ offrant trois options : « Oui », « Non » ou vierge.
Menu déroulant§
Un menu déroulant est une liste proposant un certain nombre de choix prédéfinis, parmi lesquels l’utilisateur peut en sélectionner un seul à l’aide d’un menu.
Cases à cocher§
Ce champ de données personnalisées est affiché comme une liste d’une ou plusieurs cases à cocher avec leurs étiquettes correspondantes, parmi lesquelles l’utilisateur peut en sélectionner une ou plusieurs.
Champ de date§
Le champ de date permet à l’utilisateur de sélectionner ou d’introduire une date.
Champ de l’heure§
Le champ de l’heure permet à l’utilisateur de sélectionner ou d’introduire une heure (heures et minutes). Apprenez comment introduire les heures rapidement et simplement.
Champ de date et d’heure§
Le champ de date et d’heure permet à l’utilisateur de sélectionner ou d’introduire une combinaison d’une date et d’une heure. Apprenez comment introduire les heures rapidement et simplement.
Champ commentaire§
Le champ commentaire ne permet aucune saisie, mais permet d’afficher un morceau de texte en commentaire parmi d’autres champs, par exemple une instruction relative à la manière de compléter un champ déterminé. Ces champs commentaire s’affichent en texte vert entre les champs de données personnalisées dans les fenêtres d’information.
Champ de ressource§
Un champ de ressource vous permet de réserver une ressource :
- Vous pouvez réserver des ressources existantes.
- Vous pouvez créer et réserver de nouvelles ressources.
Remarque
Ce champ est disponible uniquement pour les événements. Une ressource réservée par le biais de ce champ de données personnalisées apparaît également dans la liste des ressources réservées pour cet événement.
Champ de contact§
Un champ de contact est un champ qui vous permet de réserver un contact :
- Vous pouvez réserver des contacts existants.
- Vous pouvez créer et réserver de nouveaux contacts.
Champ séquentiel§
Un champ séquentiel génère une valeur unique et peut être ajouté à un événement, une (réservation de) ressource et (une réservation de) contact. Supposons qu’un champ séquentiel a été ajouté à un événement.
- Par défaut, le champ est vierge et il recevra une valeur unique dès qu’un utilisateur clique sur le bouton à côté du champ.
- Lors du clic, Yesplan génère la valeur du champ séquentiel pour cet événement : par exemple, la valeur « 1 ».
- L’événement suivant pour lequel un utilisateur clique sur le bouton de ce champ de données personnalisées recevra la valeur suivante en vigueur à ce moment-là : la valeur « 2 ».
- Le numéro séquentiel au sein de la séquence unique augmentera chaque fois de 1. Il ne diminuera jamais, car la valeur risque alors de ne plus être unique.
- Vous pouvez aussi effacer à nouveau un champ séquentiel. Le numéro séquentiel supprimé ne sera toutefois plus jamais réutilisé. Les numéros séquentiels d’une séquence sont donc toujours uniques, mais la séquence n’est pas nécessairement constituée de valeurs consécutives.
Astuce
- Vous pouvez créer autant de champs séquentiels que vous le souhaitez. Plusieurs séquences peuvent donc coexister. La valeur d’un champ est toujours unique au sein de sa propre séquence dans un champ spécifique.
- Dans les paramètres du système, vous pourrez consulter la valeur actuelle du numéro séquentiel et – au besoin – l’augmenter.
Vous pouvez définir la valeur initiale du numéro séquentiel lors de la création du champ de données personnalisées, mais vous pouvez aussi composer un modèle spécifique à l’aide des éléments suivants :
- le numéro séquentiel ;
- des morceaux de texte invariable ;
- le Yesplan ID de l’élément sur lequel s’affiche le champ ;
- (des parties de) la date et/ou de l’heure du clic sur le bouton.
Ces éléments vous permettent d’assembler un modèle. Dans ce modèle, {sequence} représente le numéro séquentiel et {id} le Yesplan ID :
- Si vous voulez qu’un champ séquentiel soit composé du texte « événement », suivi d’un espace et d’un numéro séquentiel, vous introduisez le modèle suivant :
événement {sequence}. - Si vous souhaitez que le champ séquentiel de la réservation nº 123 ayant pour Yesplan ID 12438-028283 adopte le format « réservation-123/12438-028283 », vous introduisez le modèle suivant :
réservation-{sequence}/{id}.
Pour exprimer la manière d’écrire la date et/ou l’heure, vous utilisez {datetime:…} et une date et heure fixe, soit le samedi 3 février 2001 à 16:05:06. Il est important d’utiliser toujours cette date et cette heure précises pour exprimer le format de la date et/ou de l’heure :
- Si la date du clic sur le bouton est le 21 février 2014 et que vous voulez l’afficher dans le champ séquentiel sous la forme « 2014-02-21 », vous introduisez le modèle suivant :
{datetime:2001-02-03}. - Si la date du clic sur le bouton est le 23 janvier 2014 et que vous voulez l’afficher dans le champ séquentiel sous la forme « jeu 23 jan 2014 à 20:22 », vous introduisez le modèle suivant :
{datetime:sat 3 feb 2001 à 16:05}.
Remarque
- Les éléments de date et d’heure doivent toujours être introduits en anglais lors de la définition du champ séquentiel. Le résultat s’affiche néanmoins dans la langue du système sélectionnée lors de l’installation de Yesplan.
- Vous pouvez aussi introduire du texte libre dans le paramètre
{datetime:…}(par exemple « à » dans l’exemple ci-dessus), mais celui-ci sera repris littéralement et ne sera pas traduit dans la langue de l’installation.
Bien entendu, vous pouvez combiner tous ces éléments. Si vous souhaitez un champ séquentiel sous la forme « event-123-jan-2014 », vous introduisez le modèle suivant : event-{sequence}-{datetime:feb-2001}.
Voici l’aperçu complet des possibilités de l’expression {datetime:…}. La date de référence est « Saturday February 3 2001 16:05:06 » (samedi 3 février 2001 à 16:05:06) :
| Description | Utilisation dans le modèle |
|---|---|
| Année | 2001 |
| Année précédée d’un zéro | 01 |
| Mois | 2 |
| Mois précédé d’un zéro | 02 |
| Nom du mois | february |
| Nom du mois avec majuscule | February |
| Nom du mois en majuscules | FEBRUARY |
| Nom du mois abrégé | feb |
| Nom du mois abrégé avec majuscule | Feb |
| Nom du mois abrégé en majuscules | FEB |
| Jour | 3 |
| Jour précédé d’un espace | _3 |
| Jour précédé d’un zéro | 03 |
| Jour de la semaine | saturday |
| Jour de la semaine avec majuscule | Saturday |
| Jour de la semaine en majuscules | SATURDAY |
| Jour de la semaine abrégé | sat |
| Jour de la semaine abrégé avec majuscule | Sat |
| Jour de la semaine abrégé en majuscules | SAT |
| Heure au format 12 h | 4 |
| Heure au format 12 h précédée d’un zéro | 04 |
| Heure au format 24 h précédée d’un zéro | 16 |
| Période journalière | pm |
| Période journalière en majuscules | PM |
| Minutes | 5 |
| Minutes précédées d’un zéro | 05 |
| Secondes | 6 |
| Secondes précédée d’un zéro | 06 |
| Fuseau horaire Z | Z |
| Fuseau horaire | +00:00 |
| Fuseau horaire abrégé | UTC |
Étiquettes des événements§
Ce champ affiche les étiquettes de l’événement. Ce champ vous permet d’ajouter et de supprimer des étiquettes à un événement (ou à un groupe d’événements).
Ce champ s’applique uniquement aux événements. Au niveau d’un groupe d’événements, ce champ affiche toutes les étiquettes utilisées pour les événements sous-jacents.
Attention
- Il n’existe qu’un seul ensemble d’étiquettes pour un événement. Si vous définissez ce champ de données personnalisées à plusieurs reprises, par exemple pour l’afficher dans plusieurs groupes ou plusieurs onglets, ces étiquettes resteront toujours exactement les mêmes.
- Autrement dit, en ajoutant ou en supprimant une étiquette dans un endroit, vous ajouterez ou supprimerez également cette étiquette dans tous les autres endroits où figurent les étiquettes de l’événement.
- Les étiquettes sont affichées partout dans l’ordre alphabétique.
Touche de publication§
Utilisez une touche de publication pour transférer des données de Yesplan vers un système externe :
- Par exemple, vous pouvez ajouter une touche de publication aux événements si Yesplan a été relié à un système de billetterie. Cela permet de cliquer sur la touche pour transférer un événement au système de billetterie.
- Vous pouvez ajouter une touche de publication pour un webhook, qui récupérera des informations ou démarrera un processus dans un autre système après un clic sur la touche. Vous pouvez ajouter cette touche à des événements, des contacts, des ressources et à leurs réservations.
Remarque
Si vous ouvrez la fenêtre d’information pour plusieurs éléments (par exemple plusieurs contacts), la touche de publication présentera un résumé du statut de la touche pour chacun de ces éléments. Par exemple, si vous inspectez trois contacts simultanément et la touche n’a été activée que pour l’un d’entre eux, la touche affichera le texte « OFF (2x), ACTIVE (1x) ».
Données externes§
Ce champ est utilisé pour afficher dans Yesplan des données provenant d’un système de billetterie relié à Yesplan et auquel vous avez transféré un événement. Par exemple, vous pouvez utiliser un champ « Données externes » pour afficher dans Yesplan le nombre de billets vendus, communiqué par votre système de billetterie, pour un événement transféré. Ces champs comportent aussi une touche « Actualiser » pour extraire des données actuelles de votre système de billetterie.
Lors de la création d’un champ destiné à des données externes, vous pouvez choisir le type de données de ce champ :
- Texte (une seule ligne) : Un texte court. Saisie libre sur une seule ligne.
- Texte (plusieurs lignes) : Un texte plus long. Saisie libre pouvant s’étendre sur plusieurs lignes.
- Nombre : Une valeur numérique.
- Date : Une date.
- Heure : Une heure.
- Date et heure : Une combinaison d’une date et d’une heure.
- Option unique : Une seule valeur, résultant d’une sélection, par exemple dans un menu déroulant.
- Options multiples : Une liste d’une ou plusieurs valeurs, résultant d’une sélection, par exemple dans une série de cases à cocher.
Données d’intégration§
Les champs de données personnalisées destinés aux données d’intégration peuvent être utilisés par les webhooks. Ce champ ne peut recevoir de valeur autrement que par le biais d’un webhook et ne peut pas être complété directement dans Yesplan par des utilisateurs.
Lors de la création d’un champ destiné à des données d’intégration, vous pouvez choisir le type de données de ce champ :
- Texte (une seule ligne) : Un texte court. Saisie libre sur une seule ligne.
- Texte (plusieurs lignes) : Un texte plus long. Saisie libre pouvant s’étendre sur plusieurs lignes.
- Nombre : Une valeur numérique.
- Date : Une date.
- Heure : Une heure.
- Date et heure : Une combinaison d’une date et d’une heure.
- Option unique : Une seule valeur, résultant d’une sélection, par exemple dans un menu déroulant.
- Options multiples : Une liste d’une ou plusieurs valeurs, résultant d’une sélection, par exemple dans une série de cases à cocher.
Remarque
- L’utilisation de webhooks nécessite une clé API.
- Si vous souhaitez en plus mettre à jour des informations dans un champ destiné à des données d’intégration par le biais d’un webhook, vous devrez d’abord relier explicitement une clé API au webhook concerné.
Consultez Gestion des clés API et l’API des Webhooks pour en savoir plus.
Visibilité des données personnalisées§
Il n’est souvent pas souhaitable d’afficher partout et toujours un champ de données personnalisées. Parfois, vous souhaitez que le champ de données personnalisées s’affiche uniquement dans certains onglets de la fenêtre d’information ou vous souhaitez l’afficher uniquement à certaines conditions. L’état de la billetterie d’un événement, par exemple, n’a d’intérêt que pour un événement au statut « Planifié » et le champ qui contient les dimensions d’une ressource n’a de sens que pour les ressources de type « Matériel ».
Vous pouvez paramétrer la visibilité d’un champ de données personnalisées en cliquant sur « Ajouter » dans la colonne « Afficher quand et où ». Vous verrez ensuite un menu déroulant qui présente toutes les conditions possibles. La condition sélectionnée sera affichée dans l’une des colonnes correspondantes à gauche. Dans l’image ci-dessus, par exemple, nous voyons les colonnes « Onglets de la fenêtre d’information », « Profil », « Statut » et « Lieu » (pour les événements). Si vous sélectionnez l’onglet « Info » dans la liste de conditions, « Info » apparaîtra dans la colonne « Onglets de la fenêtre d’information » : cette condition est désormais activée. Vous pouvez supprimer la condition active en cliquant sur le bouton de suppression situé à côté.
Les tableaux ci-dessous présentent, pour chaque type d’élément, un aperçu des conditions que vous pouvez utiliser pour définir la visibilité d’un champ de données personnalisées, ainsi que les règles correspondantes.
Événements§
| Condition | Description |
|---|---|
| Onglet | Le champ de données personnalisées est visible uniquement dans les onglets précisés. Si vous ne sélectionnez aucun onglet pour ce champ, il ne sera visible nulle part. |
| Lieu | Le champ de données personnalisées est visible uniquement si l’événement se déroule dans les lieux sélectionnés. Si vous ne sélectionnez aucun lieu pour ce champ, le champ de données personnalisées sera visible quel que soit le lieu où se déroule l’événement. |
| Profil | Le champ de données personnalisées est visible uniquement si l’événement a un profil déterminé. Si vous ne sélectionnez aucun profil pour ce champ, le champ de données personnalisées sera visible quel que soit le profil de l’événement. |
| Statut | Le champ de données personnalisées est visible uniquement si l’événement a un statut déterminé. Si vous ne sélectionnez aucun statut pour ce champ, le champ de données personnalisées sera visible quel que soit le statut de l’événement. |
Ressources et réservations de ressources§
| Condition | Description |
|---|---|
| Onglet | Le champ de données personnalisées est visible uniquement dans les onglets précisés. Si vous ne sélectionnez aucun onglet pour ce champ, le champ de données personnalisées ne sera visible nulle part. |
| Rôle | Le champ de données personnalisées est visible uniquement pour les ressources avec un rôle déterminé. Si vous ne sélectionnez aucun rôle pour ce champ, le champ de données personnalisées sera visible quel que soit le rôle de la ressource. |
| Type de ressource | Le champ de données personnalisées est visible uniquement pour les ressources d’un type déterminé. Si vous ne sélectionnez aucun type pour ce champ, le champ de données personnalisées sera visible quel que soit le type de la ressource. |
Contacts et réservations de contacts§
| Condition | Description |
|---|---|
| Onglet | Le champ de données personnalisées est visible uniquement dans les onglets précisés. Si vous ne sélectionnez aucun onglet pour ce champ, le champ de données personnalisées ne sera visible nulle part. |
| Étiquette | Le champ de données personnalisées est visible uniquement pour les contacts avec une étiquette déterminée. Si vous ne sélectionnez aucune étiquette pour ce champ, le champ de données personnalisées sera visible quelles que soient les étiquettes du contact. |
Gestion§
Voici quelques conseils pour la gestion des données personnalisées.
Créer des données personnalisées§
Vous pouvez ajouter un groupe en cliquant sur « Ajouter un groupe » en bas de l’écran. Pour ajouter un bloc ou un champ de données personnalisées, ouvrez d’abord le groupe auquel vous voulez l’ajouter. Cliquez ensuite sur « Ajouter un champ ». Puis, sélectionnez le type adéquat (ou l’option « Bloc ») dans le menu déroulant, complétez l’étiquette et, au besoin, les options, séparées par des virgules. Clôturez en cliquant sur le bouton « Ajouter ».
L’écran de configuration des données personnalisées affiche le type de chaque champ. Si le type nécessite des paramètres supplémentaires, vous les trouverez dans la colonne « Valeurs ». Double-cliquez sur ces paramètres pour les modifier. Pour les champs de données personnalisées conçus pour afficher une liste d’options (telle qu’un menu déroulant ou une case à cocher), vous devez introduire les valeurs séparées par des virgules.
Attention
Il n’est plus possible de modifier le type d’un champ de données personnalisées une fois que vous l’avez configuré.
Modifier les cases à cocher et les menus déroulants§
Après avoir créé des champs de données personnalisées de type « Case à cocher » ou « Menu déroulant », vous pouvez modifier la liste des valeurs prédéfinies en double-cliquant. Il peut toutefois arriver que ces valeurs aient déjà été sélectionnées à ce moment, par exemple pour un événement. Si c’est le cas, Yesplan procède comme suit :
- Après la modification de la valeur dans les paramètres du système, l’ancienne valeur sera suivie d’un signal d’interdiction rouge. Cela montre que cette valeur a été sélectionnée, mais n’existe plus dans les paramètres du système.
- Lorsqu’un utilisateur sélectionne une autre valeur que la valeur modifiée assortie de son signal d’interdiction, cette dernière disparaît automatiquement de la liste de cases à cocher ou du menu déroulant.
Par exemple :
- Vous créez un menu déroulant avec les valeurs « menu 1 », « menu 2 » et « menu 3 ».
- Un utilisateur sélectionne la valeur « menu 2 » dans le menu déroulant pour l’événement « Hamlet ».
- Vous supprimez « menu 2 » du menu déroulant :
- Pour « Hamlet », « menu 2 » sera désormais suivi d’un signal d’interdiction rouge dans ce menu déroulant.
- Si quelqu’un sélectionne une autre valeur par la suite (par exemple « menu 1 »), le choix « menu 2 » disparaîtra du menu déroulant.
Rétablir des champs de données personnalisées supprimés§
Les groupes, blocs et champs de données personnalisées que vous supprimez ne disparaissent pas immédiatement du système de manière définitive, mais vous pouvez les rétablir. Si des champs de données personnalisées ont été supprimés, l’option « Afficher les champs supprimés » apparaîtra (tout en bas, sous la liste des données personnalisées). Cliquez sur cette option pour afficher la liste des champs supprimés.
Outre les détails concernant les champs, vous verrez la possibilité de restaurer les champs dans la colonne « Modifier ». Si le bloc ou le groupe auquel appartenait le champ de données personnalisées existe toujours, le champ sera rétabli dans ce bloc ou ce groupe. Dans le cas contraire, un menu déroulant affichera tous les blocs et groupes existants pour vous permettre d’indiquer l’endroit où les champs doivent être ajoutés. Un clic sur « Supprimer définitivement » vous permet d’effacer définitivement le champ de Yesplan. Soyez donc attentifs.