Generic Ticketing API
Yesplan provides a generic ticketing integration module, which makes calls to the API of ticketing services. Any (ticketing) service that offers the HTTP API described in this document can be integrated with Yesplan.
Tip
Read more about our ticketing module:
- Ticketing Module Introduction provides some background and introduces the most important concepts.
- User Guide for the Generic Ticketing Module describes how end users can set up the integration in Yesplan.
Summary§
The HTTP server of a ticketing service is expected to provide REST-style API endpoints for adding, updating and retrieving events and productions. These endpoints are expected to exist at a common base URL:
- This URL may include a path and even query parameters.
- This is the URL that is added to the configuration of the generic ticketing module, in Yesplan’s system settings.
- Yesplan will append the path of this URL with the path of the endpoints.
Tip
This base URL can contain an identifier (in the path or in a query parameter) that identifies the customer in the ticketing system. That way, requests for different customers can be identified in the API.
The server should specifically provide HTTP resources at the endpoints, and should be prepared to handle HTTP requests on these endpoints with the listed HTTP methods:
| HTTP Resource Endpoints | HTTP Methods |
|---|---|
<base-URL>/events/{id} |
GET, PUT, DELETE |
<base-URL>/events?year={year}&month={month-number} |
GET |
<base-URL>/productions/{id} |
PUT, DELETE |
<base-URL>/mappings |
GET |
Tip
For definitions of events, event groups, productions and mappings, read the Ticketing Module Introduction.
Authentication§
The generic ticketing module of Yesplan can authenticate using Basic Auth and OAuth 2.0. The API endpoints should thus support at least one of these two authentication methods.
Basic Auth§
All requests include a header “Authorization” with the scheme “Basic”.
OAuth 2.0§
The authorization follows the OAuth 2.0 protocol:
- Yesplan obtains an access token from the authorization server. A separate URL can be configured for this API endpoint.
- All requests to the resources server then use the access token by including a header “Authorization” with the scheme “Bearer”.
- Yesplan currently supports the “Password Credentials” and “Client Credentials” grant types for obtaining the access token.
Tip
Read more about OAuth 2.0.
JSON Data Types§
All data is exchanged using JSON.
Identifiers and Date-Time§
Yesplan identifiers and date-time values are exchanged as JSON strings that adhere to the following requirements:
<id string>:- Regular expression:
[1-9][0-9]*-(0|[1-9][0-9]*). - Examples:
1102657025-0,1563120641-1415099432,3000401409-1512465626.
- Regular expression:
<date-time string>:- Based on the ISO 8601 standard.
- Examples:
2017-01-01T00:00:00+01:00,2017-07-15T12:00:00+02:00,2017-12-31T23:59:00+01:00.
Remark
For date-time strings, time zones are handled in the following way:
- For values sent by Yesplan, the UTC offset is always the offset applicable to the time zone of the Yesplan installation at the represented point in time, taking into account summer time and winter time.
- For customers in Central Europe, these offsets are
+02:00for summer time and+01:00for winter time.- The example
2017-10-29T02:30:00+02:00represents the first time the clock indicated 02:30 at the changeover from summer time to winter time in 2017. 2017-10-29T02:30:00+01:00represents the second time the clock indicated 02:30.
- The example
- For Yesplan installations of customers in the United Kingdom, the equivalent examples are
2017-10-29T01:30:00+01:00and2017-10-29T01:30:00+00:00.
Custom Names§
The members of some JSON objects aren’t limited to a fixed set of names. The notation <custom name/value pairs> indicates that a JSON object can have additional members besides the ones listed. For objects sent by Yesplan, these members are defined by the customer, based on custom data fields.
Tip
The format for the values is the same as used in the REST API. More details can be found in the section “Custom Data Reference” of the REST API documentation.
For JSON objects sent to Yesplan, there can be custom name/value pairs as well. The customer can set up custom data fields of type “Remote Data” into which the value of these pairs will be read. The values that can be read depend on the data type of the field:
| Data Type | JSON Value |
|---|---|
| Single-Line Text | A JSON string, without any newline characters. |
| Multi-Line Text | A JSON string, where newlines are allowed using the LF character (ASCII value: 10, JSON escape code: \n). |
| Number | A JSON number. |
| Date | A JSON string with the date in ISO 8601 format, for example "2013-12-01". |
| Time | A JSON string with the time in ISO 8601 format, for example "14:08". |
| Date and Time | A JSON string with the date and/or time in ISO 8601 format, for example "2013-12-01", "14:08" or "2013-12-01T14:08". |
| Single Option | A JSON string, limited to one of the possible values set for the field. |
| Multiple Options | A JSON array containing strings, where each string is one of the possible values set for the field. |
Changed Functionality
For backward compatibility, the JSON value for data type “Single-Line Text” can also be a JSON number. For data type “Number”, the value can also be a JSON string containing a number. New implementations of the generic ticketing API shouldn’t rely on this behavior as it may be removed in the future.
/events/{id}§
PUT§
Yesplan sends an HTTP PUT request to the configured endpoint of a ticketing service API to publish or update an event.
Request§
This request is sent by clicking a so-called publication trigger in Yesplan. See the Ticketing Module Introduction for more information.
Response§
- A response code in the 2xx range lets Yesplan know that the event was published correctly.
- The response code can be 201 (“Created”) when the event has been created or 204 (“No Content”) when it has been updated.
- Yesplan doesn’t expect the response to include a body.
- Any response with a status code outside of the 2xx range communicates a publication failure.
Comments§
Yesplan can send values defined in a Yesplan event’s custom data as custom-defined name/value pairs (indicated below with <custom name/value pairs>).
- The name of each pair can be determined in the Yesplan configuration settings.
- The value is identical to how the custom data field is exported by the Yesplan REST API.
Example§
Example: /api/events/181762561-1687241455
The body is a JSON object:
{
event-id: <id string>,
production-id: <id string>,
name: <string>,
location: <string> (or <null>),
starttime: <date-time string>,
endtime: <date-time string>,
<custom name/value pairs>
}
GET§
Yesplan sends an HTTP GET request to the configured endpoint of a ticketing service API to retrieve the data of a previously published event.
Request§
This request is sent by clicking “Refresh” on a custom data field of type “Remote Data”, or by opening a tab that contains these fields in Yesplan. See Ticketing Module Introduction for more information.
Response§
- Yesplan expects a response with code 200 and a JSON body as outlined below.
- Any response with a status code outside the 2xx range lets Yesplan know that an error occurred.
Comments§
- The value for the name “in-sale” is expected to be true when the event is effectively in sale. This means that there are useful values in the custom name/value pairs on sales figures. Yesplan expects these data to appear in the
<custom name/value pairs>. - The value for the name “closed” is expected to be true when the event’s provided data (from the ticketing service to Yesplan, e.g. sales figures) can no longer change. Yesplan will then no longer retrieve data from the ticketing service.
Example§
Example: /api/events/181762561-1687241455
Expected response body (JSON):
{
event-id: <id string>,
production-id: <id string>,
name: <string>,
location: <string> (or <null>),
starttime: <date-time string> (or <null>),
endtime: <date-time string> (or <null>),
in-sale: <boolean>,
closed: <boolean>,
<custom name/value pairs>
}
DELETE§
Yesplan sends an HTTP DELETE request to the configured endpoint to remove the link with a previously published event, but the ticketing service can decide freely what “delete” actually means.
Tip
We advise to only remove the link between Yesplan and the ticketing service after a HTTP DELETE request, and to leave the actual events intact.
Request§
This request is sent by clicking “Revoke” on a publication trigger in Yesplan.
Response§
- A response code of 200, 201, 202 or 204 lets Yesplan know that the event was removed correctly. However, we recommend to use the response codes 201 and 204.
- Yesplan doesn’t expect the response to include a body.
- Any response with a status code outside the 2xx range communicates a failure.
- If the ticketing service doesn’t allow deletions of events, the server may always respond with status code 405 to DELETE requests. See Limited Implementations for more information.
Example§
Example: /api/events/181762561-1687241455
/events?year={year}&month={month-number}§
GET§
Yesplan sends an HTTP GET request to the configured endpoint to retrieve the data of a set of previously published events.
Request§
This request is sent every night when Yesplan retrieves the data from the ticketing service automatically, if nightly retrieval is activated by enabling “Server Supports Retrieving Events by Month”. See Integration Protocol and Setting the Protocol for more information.
Response§
- Yesplan expects a response with code 200 and a JSON body as outlined below.
- Any response with a status code outside the 2xx range lets Yesplan know that an error occurred.
- If the server doesn’t allow retrieval of events data by month, the server may respond with status code 404 to GET requests on the
/events?year={year}&month={month-number}endpoints.
Example§
Example: /api/events?year=2023&month=12
Expected response body (JSON):
[
{
event-id: <id string>,
production-id: <id string>,
name: <string>,
location: <string> (or <null>),
starttime: <date-time string>,
endtime: <date-time string>,
in-sale: <boolean>,
closed: <boolean>,
<custom name/value pairs>
}
]
/productions/{id}§
PUT§
- This request is sent when the ticketing system declares support for productions, which can be set in the protocol. If this is the case, Yesplan will send this request before sending a request to create the individual events that are part of the production in question. See Data Model in Yesplan, Integration Protocol and Setting the Protocol for more information.
- A production in the API is a group of events that has a name. Each individual event references its production by the latter’s ID.
- Mind that there can be singular events in Yesplan (not grouped in a production). The generic ticketing module will then send a request to create a production with the id identical to the event id. See Same Value for Event-id and Production-id for more information.
Request§
- Yesplan sends an HTTP PUT request to the configured endpoint to create an empty production in the ticketing service, to update its name, or to update name/value pairs that represent custom data.
- There are no parameters and the request body is as outlined below.
Response§
- A response status code of 201 (“Created”) lets Yesplan know that the production was created correctly.
- A response status code of 204 (“No Content”) lets Yesplan know that it was updated.
- Any response with a status code outside the 2xx range communicates a publication failure.
- If the ticketing service doesn’t support productions, it doesn’t need to store production data upon PUT requests on
/productions/{id}, as Yesplan conversely never retrieves production data (it never sends GET requests on/productions/{id}).
Comments§
Yesplan can send values defined in a Yesplan event’s custom data as custom-defined name/value pairs (indicated below with <custom name/value pairs>).
- The name of each pair can be determined in the Yesplan configuration settings.
- The value is identical to how the custom data field is exported by the Yesplan REST API.
Example§
Example: /api/productions/181762561-1687241455
The body is a JSON object:
{
production-id: <id string>,
name: <string>,
<custom name/value pairs>
}
DELETE§
Yesplan sends an HTTP DELETE request to the configured endpoint to remove the link with a previously published production, but the ticketing service can decide freely what “delete” actually means.
Tip
We advise to only remove the link between Yesplan and the ticketing service after a HTTP DELETE request, and to leave the actual productions intact.
Request§
This request is sent by clicking “Revoke” on the publication trigger of a production in Yesplan.
Response§
- A response status code of 204 (“No Content”) lets Yesplan know that the production was removed correctly.
- Any response with a status code outside the 2xx range communicates a failure.
- If the ticketing service doesn’t support productions, the server should always respond 204 to DELETE requests on
/productions/{id}.
Example§
Example: /api/productions/181762561-1687241455
/mappings§
The ticketing service can provide a set of mappings to be used with custom data fields of type “Drop-down menu” in Yesplan. See Mapping Fields for examples.
Request§
- This request is sent by clicking the “Click to Update” button in the settings of the integration in Yesplan.
- Yesplan will request the mappings through a GET request on the
/mappingsendpoint.
Response§
The ticketing system should respond with status code 200 (“OK”), and a JSON body structured as below.
Example§
The JSON response body is structured as follows:
{
"Venues": [
{ "option": "Large Concert Hall",
"apivalue": "ID-4A5DB421" },
{ "option": "Small Concert Studio",
"apivalue": "ID-BE8F73CA" } ],
"Event Type": [
{ "option": "Pop Concert",
"apivalue": "type_pop_concert" },
{ "option": "Piano Recital",
"apivalue": "type_piano_recital" } ]
}
Each mapping provides a list of options for a drop-down list in Yesplan and a corresponding identifier for each option that Yesplan should use in requests to the ticketing service.
- A mapping can specify the options ‘Large Concert Hall’ and ‘Small Concert Studio’ with the corresponding API values ‘ID-4A5DB421’ and ‘ID-BE8F73CA’.
- In Yesplan, a user will see ‘Large Concert Hall’ and ‘Small Concert Studio’ as the options in a custom data field of type “Drop-down menu”.
- Yesplan communicates the selected option to the ticketing service as respectively ‘ID-4A5DB421’ or ‘ID-BE8F73CA’.
The mappings are returned as a JSON object with name/value pairs where the name is the name of each mapping.
- In the above example, two mappings are given: ‘Venues’ and ‘Event Type’.
- For each mapping, the value of the name/value pair is a JSON array, consisting of JSON objects with name/value pairs for “option” and “apivalue”.
- The values for “option” and “apivalue” must be strings.
- The mapping ‘Event Type’ in the example has two options, ‘Pop Concert’ and ‘Piano Recital’, which are respectively mapped to ‘type_pop_concert’ and ‘type_piano_recital’.
Warning
- The ticketing service isn’t required to provide any mappings: an empty JSON object (
{ }) is a valid response to the request. - A drop-down menu for which no value was selected will always result in an empty string value for that attribute (i.e.
""). This can’t be changed via a mapping definition. - Configuring which attributes of an event (or production) use a mapping is left to Yesplan administrators. In other words, the ticketing service provides the mappings, but doesn’t determine where they are used.
- Yesplan only requests the mappings when a Yesplan administrator manually initiates an update of the mappings through the “Click to Update” button in the settings of the integration. This implies that Yesplan continues to use the same mappings when sending events and productions to the ticketing service until an administrator clicks this button.
- If a drop-down menu contains values in Yesplan for which no mapping is defined, Yesplan won’t be able to send a request and an error will be shown in the log of the integration, explaining for which value a mapping couldn’t be found.
Error Messages§
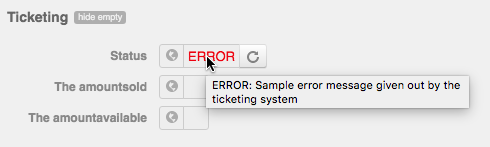
Yesplan allows you to send custom messages when the response status is outside the 2xx range. You can do this by using a JSON object in the response body, with a single-line message (no line breaks allowed):
{
"displaymessage": "Sample error message given out by the ticketing service."
}
In the case of PUT requests, the message is shown as a tooltip when you hover over the publication status field:

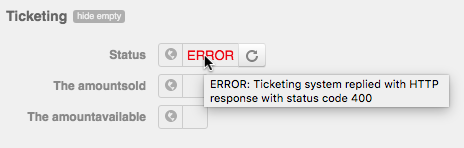
If the ticketing service doesn’t send a message back, the tooltip shows a default message about the HTTP status code of the response:

Same Value for event-id and production-id§
It may occur that the value of the event-id and production-id are the same on the events calls.
{
"event-id":"3432391937-1483009247",
"production-id":"3432391937-1483009247",
"name":"Test Event",
"location":"Concert hall",
"starttime":"2016-12-31T10:00:00+01:00",
"endtime":"2016-12-31T12:00:00+01:00"
}
This is possible in two cases:
- In Yesplan, the event isn’t grouped in a production.
- Productions aren’t supported by the ticketing service.
Limited Implementations§
Servers are allowed to implement only a subset of the protocol:
- The ticketing service doesn’t allow deletions of events nor productions:
- The server may always respond with status code 405 to DELETE requests on
/events/{id}and/productions/{id}endpoints. - In Yesplan’s integration settings, this corresponds to a deselected checkbox for “Server Supports Deletion”.
- The server may always respond with status code 405 to DELETE requests on
- The ticketing service doesn’t support productions:
- It doesn’t need to store production data upon PUT requests on
/productions/{id}as Yesplan conversely never retrieves production data (it never sends GET requests on/productions/{id}). - The server should always respond 204 to DELETE requests on
/productions/{id}. - In Yesplan’s integration settings, this corresponds to a deselected checkbox for “Server Supports Productions”.
- It doesn’t need to store production data upon PUT requests on
- The ticketing service doesn’t allow the retrieval of event data by month:
- The server may respond with status code 404 to GET requests on the
/events?year={year}&month={month-number}endpoints. - In Yesplan’s integration settings, this corresponds to a deselected checkbox for “Server Supports Retrieving Events by Month”.
- The server may respond with status code 404 to GET requests on the
Tip
See the following resources for more information about limited implementations: