Custom Data
It’s possible to define extra fields in Yesplan on top of the default data that can be entered for events, resources and contacts. We call this custom data. This way, you can configure Yesplan freely. In fact, you can add extra fields yourself that are specific to a certain workflow or a certain organization.
You can add custom data field to:
- Events
- Resources
- Resource bookings
- Contacts
- Contact bookings
They appear in their respective inspectors, on the tab of your choosing. You can create extra tabs for this.
Remark
For every element to which custom data can be added, there is a separate screen for managing that custom data. You can find these screens in the system settings, under the tabs “Events”, “Resources” and “Contacts”, in the sections “Custom Data” or “Custom Data for Bookings”.
Since the configuration of custom data fields is quite similar for the different elements, we won’t discuss every separate screen in detail. Instead, we will explain the general set-up of the configuration screen for custom data.
Custom Data Structure§
You can define multiple custom data fields for a certain type of element (such as events, resources and contacts). Instead of presenting these fields in one single long list, Yesplan offers two possibilities for dividing custom data fields. When displaying the values of custom data fields on inspectors, this division will be respected.

-
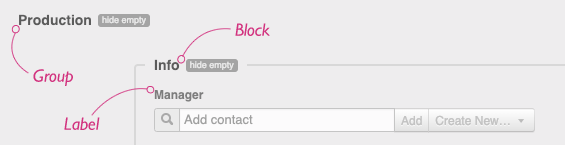
Groups: Groups are the highest level for dividing custom data fields in Yesplan:
- A group has a name and appears above the table in the configuration screen.
- The configuration screen only displays the details of one group at the time. To see the details of another group, click the “Open” button next to the group name.
- You can also change the order of the groups (to determine the order in which they will appear in the inspectors). In order to do this, you can use the up and down arrows next to the group name.
- Double-click the name of a group to edit it.
- Click “Delete this Group” on the right side of the screen to delete a group entirely.
-
Blocks: Within a group, custom data fields can be further divided into blocks:
- For example, in the image above we see that the group ‘Production’ contains one block: ‘Info’.
- Just like groups, you can move blocks by clicking “Up” or “Down” (in the right-hand column).
- Double-click the name of a block to edit it.
- Click “Delete” in the right-hand column to delete a block entirely.
To add a custom data field to a block, you slide the field into the block using “Up” and “Down”.
Tip
You can move a custom data field or a block to another group by moving it completely to the top or bottom of the group and then clicking “Up” or “Down” one more time.
Label, Keyword and Description§
When editing custom data fields you can change the label, keyword and description.
Tip
- You can retrieve the keyword for custom data fields easily in an inspector by holding down Ctrl+Alt (Windows) or Ctrl+Option (macOS). The field’s label will change to the keyword.
- If you want to copy the keyword, then click the label while holding down these keys.
Label§
The label of a custom data field assigns a (short) name to the field. This label appears in the inspector, to the left of or directly above the input fields. Double-click a label to edit it.
Keyword§
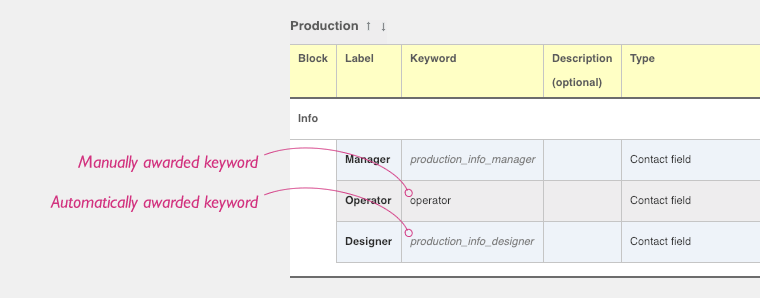
The keyword is the internal technical name for the custom data field, and it will be used to refer to this field, for example in the query language, in reports and for integrations that use the API. The keyword is generated automatically or you can set it yourself manually.
The custom data field with the label ‘Designer’ in the image below is automatically assigned the keyword ‘production_info_designer’, while the custom data field with the label ‘Operator’ was manually awarded the keyword ‘operator’. A keyword chosen manually appears in black text, whereas an automatically generated keyword appears in gray italic text.

Keywords that have been assigned automatically always have the same structure:
- They are a combination of the group, the block and the label of the custom data field, always separated by an
_(underscore). All spaces and special characters (such as! ? ;etc.) are deleted and capital letters are converted to lowercase letters. - When you move a custom data field (to another group for example), the automatically generated keyword doesn’t change along with it automatically.
It’s often clearer if you set the custom data field keywords yourself. To edit the keyword, double-click it:
- The keyword must be unique in Yesplan, as it’s used to identify the field. If you enter a keyword that already exists, Yesplan will alert you and automatically assign the field a different name that is unique.
- If you want to delete a manually chosen keyword and replace it with an automatically generated keyword, double-click the keyword, remove the manually chosen value and click “OK”. A new keyword is then created based on the custom data field’s current position in the hierarchy.
- When you choose a keyword manually, the automatically generated keyword will no longer work in the query language, integrations or reports.
Attention
If you change the keyword for custom data fields that are used in reports or for an integration, the fields will no longer work in those places. After all, reports and integrations use keywords to request the values of custom data fields.
Always be very careful when changing keywords, and think of a system in advance to name your keywords.
Description§
The description is an optional field in which you can share the use or the aim of the custom data field. You can find this description in the inspectors, under the custom data field.
Types of Custom Data Fields§
Yesplan supports different types of custom data. The custom data type determines which values you can enter. You can only use certain types under certain conditions. The list below is an overview of the different types, when they can be used and their aim.
Input Field§
An input field is a short bit of text, for free input.
Text Field§
A text field is a longer bit of text, for free input.
Numeric Input Field§
A numeric input field is an input field for a numeric value. Once created, you can indicate in the “Values” column whether a field should be displayed as a percentage or not.
Attachment Field§
An attachment field can be used to add a file as an attachment or a link to a file. The maximum file size for uploads in Yesplan is 15 MB.
Changed Functionality
The URL of a link in an attachment field appears in the API exactly as it has been entered, without additional encoding. See URLs in the Links of Attachment Fields for more information.
Yes/No Field§
A yes/no field is a field with three options: “Yes”, “No” or blank.
Drop-down Menu§
A drop-down menu is a list with a number of predefined choices, one of which the user can select from a menu.
Checkboxes§
This custom data field is displayed as a list of one or more checkboxes, each with its label, from which the user can select one or more.
Date Input§
The date input field allows the user to select or enter a date.
Time Input§
The time input field allows the user to enter a time (hours and minutes). Read more about how to enter times quickly and easily.
Date and Time Input§
The date and time input field allows the user to select or enter a combination of date and time. Read more about how to enter times quickly and easily.
Comment Field§
The comment field doesn’t allow input, but it enables you to show a bit of text as a comment between other fields, for instance a guideline related to filling out a certain field. These comment fields appear in the inspectors as green text between the custom data fields.
Resource Field§
A resource field allows you to book a resource:
- You can book existing resources.
- You can create and book new resources.
Remark
This field is available for events only. If a resource is booked via this custom data field, it also appears in the list of booked resources for that event.
Contact Field§
A contact field is a field that allows you to book a contact:
- You can book existing contacts.
- You can create and book new contacts.
Unique Sequence Field§
A unique sequence field generates a unique value and can be added to an event, resource (booking) and contact (booking). Let’s assume for a moment that a unique sequence field is added to an event:
- The field is empty by default and will be assigned a unique value when a user clicks the button next to the field.
- When the button is clicked, Yesplan generates the value of the unique sequence field for that event: e.g. the value ‘1’.
- The next time the button of this custom data field is clicked, the event will receive the next value that’s applicable at that moment: the value ‘2’.
- The sequence value within the unique series increases one at the time. It never decreases, because the value may no longer be unique then.
- You can also empty a unique sequence field again. However, the deleted sequence value won’t be used again in the future. A sequence value within a series is always unique, but the series isn’t necessarily consecutive.
Tip
- You can create as many unique sequence fields as you want. Multiple series can exist alongside each other. The value of a field is always unique within its own series in a specific field.
- You can see the current value of the sequence value in the system settings and—if required—increase it.
When creating the custom data field, you can set the starting value of the sequence value, but you can also compose a pattern with the following building blocks:
- The sequence value
- Bits of fixed text
- The Yesplan ID of the element that the field appears on
- (Parts of) the date where and/or time when the button was clicked
You can put together a pattern with these building blocks. In this pattern, the sequence value is represented by {sequence} and the Yesplan ID by {id}:
- If you want to make a unique sequence field from the text ‘event’ followed by a space and a sequence value, then you enter the pattern as:
event {sequence}. - If you want a unique sequence field of booking number 123 with Yesplan ID 12438-028283, in the format ‘booking-123/12438-028283’, then you enter the pattern as:
booking-{sequence}/{id}.
To express the date and/or time notation, use {datetime:…} and a fixed date and time, namely Saturday, 3 February 2001 at 16:05:06. It’s important that you always use this exact date and time to express the date and/or time format:
- If the button was clicked on 21 February 2014 and you want to see this in the unique sequence field as ‘2014-02-21’ then you enter the following pattern:
{datetime:2001-02-03}. - If the button was clicked on 23 January 2014 and you want to see this in the unique sequence field as ‘Thu 23 Jan 2014 at 20:22’ then you enter the following pattern:
{datetime:Sat 3 feb 2001 at 16:05}.
Remark
- You must always write the date and time elements in English when defining the unique sequence field. However, the result appears in the system language of the Yesplan installation.
- You can also use free text in the
{datetime:…}parameter (e.g. ‘at’ in the example above), but this is copied literally so it isn’t translated into the installation language.
Of course, you can also combine all of these elements: if you want a unique sequence field such as ‘event-123-jan-2014’, then you enter the following pattern: event-{sequence}-{datetime:feb-2001}.
Below you can find a complete summary of the capabilities of {datetime:…}. The reference date is ‘Saturday February 3 2001 16:05:06’:
| Description | Use in the pattern |
|---|---|
| Year | 2001 |
| Year with leading zeros | 01 |
| Month | 2 |
| Month with leading zeros | 02 |
| Name of month | february |
| Name of month capitalized | February |
| Name of month in capitals | FEBRUARY |
| Name of month abbreviated | feb |
| Name of month abbreviated and capitalized | Feb |
| Name of month abbreviated and in capitals | FEB |
| Day | 3 |
| Day with space | _3 |
| Day with leading zeros | 03 |
| Weekday | saturday |
| Weekday capitalized | Saturday |
| Weekday in capitals | SATURDAY |
| Weekday abbreviated | sat |
| Weekday abbreviated and capitalized | Sat |
| Weekday abbreviated and in capitals | SAT |
| Time in 12 h format | 4 |
| Time in 12 h format with leading zeros | 04 |
| Time in 24 h format with leading zeros | 16 |
| Day part | pm |
| Day part in capitals | PM |
| Minute | 5 |
| Minute with leading zeros | 05 |
| Second | 6 |
| Second with leading zeros | 06 |
| Timezone Z | Z |
| Timezone | +00:00 |
| Timezone abbreviated | UTC |
Event Labels§
This field displays the labels of the event. Via this field, labels can be added to and deleted from an event (or event group).
This field is only applicable to events. At the level of an event group, this field displays all labels that appear on the underlying events.
Attention
- There is only one set of labels for an event. If you define this custom data field multiple times, for example to show it in different groups or on different tabs, then they are always exactly the same labels.
- In other words, adding or deleting a label in one place will add or delete it in all other places where the labels of the event appear.
- Labels are always displayed in alphabetical order.
Publication Trigger§
Use a publication trigger to send Yesplan data to an external system:
- For example, you can add a publication trigger to events if a ticketing system is linked to Yesplan. You can then click the button to send an event to the ticketing system.
- You can add a publication trigger for a webhook. After clicking the button, it retrieves information from another system or it starts a process there. Since Yesplan 28, this isn’t only possible for events, but also for contacts, resources and their bookings.
Remark
If you open the inspector for multiple elements (e.g. multiple contacts), the publication trigger will summarize the status of the button on each of these elements. For example, if you inspect three contacts at once and the button is activated on only one of them, then “OFF (2x), ACTIVE (1x)” will appear as text on the button.
Remote Data§
This field is used to display data in Yesplan that comes from a linked ticketing system you’ve sent an event to. For example, for a forwarded event you can use a remote data field to display the number of sold tickets from your ticketing system in Yesplan. These fields also contain a “Refresh” button to retrieve current data from your ticketing system.
When creating a field for remote data you can choose the data type:
- Single-Line Text: A short piece of text. Free input of one line.
- Multi-Line Text: A longer piece of text. Free input where several lines are permitted.
- Number: A numeric value.
- Date: A date.
- Time: A time of day.
- Date and Time: A combination of date and time.
- Single Option: A single value, for example as the result of a selection made in a drop-down menu.
- Multiple Options: A list containing one or more values, for example as the result of a selection made in a series of checkboxes.
Integration Data§
Custom data fields for integration data can be used by webhooks. This field can’t be filled out by users in Yesplan itself and can only receive a value via a webhook.
When creating a field for integration data you can choose the data type:
- Single-Line Text: A short piece of text. Free input of one line.
- Multi-Line Text: A longer piece of text. Free input where several lines are permitted.
- Number: A numeric value.
- Date: A date.
- Time: A time of day.
- Date and Time: A combination of date and time.
- Single Option: A single value, for example as the result of a selection made in a drop-down menu.
- Multiple Options: A list containing one or more values, for example as the result of a selection made in a series of checkboxes.
Remark
- You need an API key to use webhooks.
- Do you also want to use a webhook to write information back to an integration data field? Then you must first explicitly link an API key to the webhook in question.
See Managing API Keys and the Webhooks API for more information.
Visibility of Custom Data§
It’s often not desirable to display a custom data field everywhere and at all times. Sometimes you only want to display the custom data field on certain inspector tabs, or you only want to show it under certain conditions. For example, the number of tickets sold of an event are only important once the event has the status ‘Planned’, or a field that keeps track of the sizes of a resource is only useful for resources of type “Material”.
You can set the visibility of a custom data field by clicking “Add” in the “Where or When to Show” column. You’ll then see a drop-down menu with all the possible conditions. When you choose a condition, it will be displayed in one of the columns to its left. In the image above (for events) we see the columns “Inspector Tabs”, “Profile”, “Status” and “Location”. If you choose the “Info” tab from the list of conditions, then “Info” will appear in the column “Inspector Tabs”; this condition is now active. You can remove the active condition again by clicking the “Delete” button next to it.
The tables below are arranged per element type, and they offer an overview of the conditions that you can use to determine the visibility of a custom data field and the accompanying rules.
Events§
| Condition | Description |
|---|---|
| Tab | The custom data field is only visible on the selected tabs. If you don’t select any tabs for this field, then it won’t be visible anywhere. |
| Location | The custom data field is only visible if the event takes place in the selected locations. If you don’t select any locations for this field, then the custom data field is visible irrespective of the location where the event takes place. |
| Event Profile | The custom data field is only visible if the event has a certain profile. If you don’t any select profiles for this field, then the custom data field is visible irrespective of the event’s profile. |
| Event Status | The custom data field is only visible if the event has a certain status. If you don’t select any statuses for this field, then the custom data field is visible irrespective of the event’s status. |
Resources and Resource Bookings§
| Condition | Description |
|---|---|
| Tab | The custom data field is only visible on the selected tabs. If you don’t select any tabs for this field, then the custom data field won’t be visible anywhere. |
| Resource Role | The custom data field is only visible for resources with a certain role. If you don’t select any roles for this field, then the custom data field is visible irrespective of the resource’s role. |
| Resource Type | The custom data field is only visible for resources of a certain type. If you don’t select any types for this field, then the custom data field is visible irrespective of the resource’s type. |
Contacts and Contact Bookings§
| Condition | Description |
|---|---|
| Tab | The custom data field is only visible on the selected tabs. If you don’t select any tabs for this field, then the custom data field won’t be visible anywhere. |
| Label | The custom data field is only visible for contacts that have a certain label. If you don’t select any labels for this field, then the custom data field is visible irrespective of which labels the contact has. |
Management§
You’ll find several tips for managing custom data below.
Creating Custom Data§
You can add a group by clicking “Add a Group” at the bottom of the screen. To add a block or a custom data field, you first need to open the group you want to add them to. Click “Add a Field”. Now choose the correct type from the drop-down menu (or the option “New Block…”), enter the label and, if required, options separated by a comma. You finish the process by clicking the “Add” button.
The configuration screen for custom data shows the type for every field. If the type requires additional parameters, then you’ll find them in the “Values” column. You can edit these parameters by double-clicking them. For custom data fields that expect a list of options (like a drop-down menu or a checkbox), you must enter the values separated by commas.
Attention
It isn’t possible to change the type of a custom data field once you’ve set it.
Editing Checkboxes and Dropdowns§
Once custom data fields of the type “Checkboxes” or “Dropdown” have been created, you can edit the list of predefined values by double-clicking it. However, it’s possible that these values have already been selected, for example on an event. In that case, Yesplan does the following:
- After you edit the value in the system settings, the old value will be followed by a red prohibition sign. This indicates that the value has indeed been selected, but no longer exists in the system settings.
- If a user selects a different value from the list than the edited one with a prohibition sign, the latter will disappear automatically from the list of checkboxes or options.
For example:
- You create a drop-down menu with the values ‘menu 1’, ‘menu 2’ and ‘menu 3’.
- A user selects the value ‘menu 2’ in that drop-down menu on the event ‘Hamlet’.
- You remove ‘menu 2’ from the drop-down menu in the system settings:
- In ‘Hamlet’, the option ‘menu 2’ will be followed by a red prohibition sign for that drop-down menu.
- ‘Menu 2’ will disappear as an option when another value (e.g. ‘menu 1’) is selected.
Restoring Deleted Custom Data Fields§
If you delete groups, blocks and custom data fields, then they don’t disappear from the system completely, and you can restore them. If there are deleted custom data fields, the option “Show Deleted Fields” will appear at the bottom, under the list of custom data groups. Click it to see the list of deleted fields.
Besides the details of the fields, you can also see the option to “Restore” items in the “Edit” column. If the block or group to which the custom data field belonged still exists, the field will be restored within that block or group. If it no longer exists, a drop-down menu will appear with all existing blocks and groups, allowing you to indicate where the field should be added. Clicking “Delete Permanently” will remove the field from Yesplan permanently. Therefore, you should think twice before doing this.